开始
下载和安装Shaka播放器
配置Shaka播放器来播放MPEG-DASH流
两个播放例子
开始
在使用Shaka播放器前,你必须先在Wowza Streaming Engine Manager配置一个直播流媒体应用,并启用MPEG-DASH流传输协议。 在这个环节,你可以用VOD点播应用来准备下面的测试。另外说明一点,Wowza Streaming Engine安装后,默认就带了一个叫做live的直播应用和一个叫做vod的点播应用。
获取更多关于Wowza产品的详细资料
配置一个直播应用
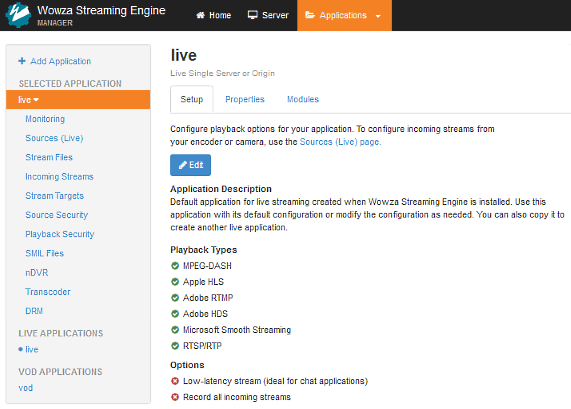
下面的例子将指导您如何在Wowza中配置一个直播应用,让Shaka播放器来播放。 这个例子中的应用就是Wowza Streaming Engine安装后默认自带的live应用。直播应用的配置:
- 在Wowza Streaming Engine Manager中,点击页面顶部的Applicationstab菜单
-
对live应用进行配置:
-
在Applications的内容面板,点击live,再点击Edit。

-
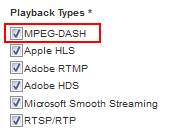
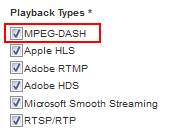
在live主界面, 在MPEG-DASH播放类型上打勾,然后点击Save。

-
在Applications的内容面板,点击live,再点击Edit。
- 重启application

配置一个VOD点播应用
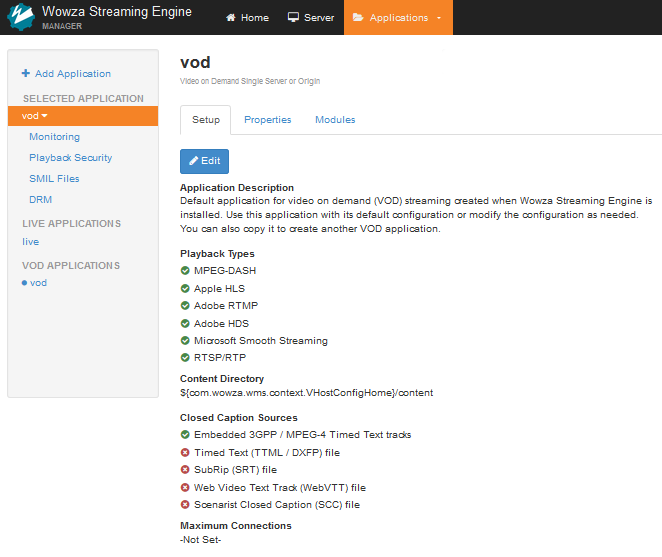
下面的例子将指导您如何在Wowza中配置一个VOD点播应用,让Shaka播放器来播放. 这个例子中的应用就是Wowza Streaming Engine安装后默认自带的vod应用。使用的媒体文件是[install-dir]/content/sample.mp4。VOD点播应用的配置:
- 在Wowza Streaming Engine Manager中,点击页面顶部的Applicationstab菜单。
-
配置vod应用:
-
在Applications 的内容面板,点击vod, 在点击Edit。

-
在vod主界面,在MPEG-DASH播放类型上打勾,然后点击Save。

-
在Applications 的内容面板,点击vod, 在点击Edit。
- 重启application

下载并安装Shaka播放器
安装Shaka播放器:
-
请访问shaka-player project Github repository, 点击页面右侧的Download ZIP,然后解压shaka-player-master.zip文件
-
To build Shaka Player on Linux or Mac operating systems, run ./build/all.sh from the root folder of the unzipped source code.
要构建Windows平台上的Shaka播放器,你先要正确的安装一些需要的类库包,然后在解压后的文件夹目录下运行./build/all.sh。
- 将播放器部署在Web服务器上
配置Shaka播放器来播放Wowza提供的音视频流
当你将Shaka播放器部署在你的Web服务器上后,你需要将播放器嵌入到你的HTML5页面中。
要将Shaka播放器类库加载到你的WEB页面,请将下面的代码片段拷贝到WEB页面代码的HEAD部分:
<script src="shaka-player.compiled.js"></script>要在播放器呈现在你的WEB页面中,请将下面的代码片段拷贝到WEB页面代码的BODY部分:
<video id="video" width="640" height="480"
crossorigin="anonymous"
controls>
Your browser doesn't support HTML5 video.
</video>
要管理和初始化播放器,请将下面的代码片段拷贝到靠近</BODY>标签前的HTML代码中:
<script>
function initPlayer() {
// Install polyfills for legacy browser support.
shaka.polyfill.installAll();
// Find the Shaka Player video element.
var video = document.getElementById('video');
// Construct a Player to wrap around it.
var player = new shaka.player.Player(video);
// Attach the player to the window so that it can be easily debugged.
window.player = player;
// Listen for errors from the Player.
player.addEventListener('error', function(event) {
console.error(event);
});
// Construct a DashVideoSource to represent the DASH manifest.
var mpdUrl = 'http://[wowza-ip-address]:[port]/[application]/[stream-name]/manifest.mpd';
var estimator = new shaka.util.EWMABandwidthEstimator();
var source = new shaka.player.DashVideoSource(mpdUrl, null, estimator);
// Load the source into the Player.
player.load(source);
}
document.addEventListener('DOMContentLoaded', initPlayer);
</script>
其中:
- [wowza-ip-address]:[port] 表示Wowza Streaming Engine的IP地址和端口号(默认是1935).
- [application]表示Wowza Streaming Engine上的配置的应用名(例如live 或 vod).
- [stream-name]代表发布到Wowza应用上的流名字
注意:
- 更多关于manifest profiles 和 MPD URL syntax的资料,请阅读How to do MPEG-DASH streaming.
- 更多关于Shaka播放器的配置参数,请阅读Shaka Player's DASH playback tutorial or HTML <video> element documentation.
播放例子
下面的例子是一个最简单的播放配置示例,包括直播和点播播放
直播播放例子
<html>
<head>
<script src="shaka-player.compiled.js"></script>
</head>
<body>
<video id="video" width="640" height="480"
crossorigin="anonymous"
controls>
Your browser doesn't support HTML5 video.
</video>
</body>
<script>
function initPlayer() {
shaka.polyfill.installAll();
var video = document.getElementById('video');
var player = new shaka.player.Player(video);
window.player = player;
player.addEventListener('error', function(event) {
console.error(event);
});
var mpdUrl = 'http://[wowza-ip-address]:1935/live/myStream/manifest.mpd';
var estimator = new shaka.util.EWMABandwidthEstimator();
var source = new shaka.player.DashVideoSource(mpdUrl, null, estimator);
player.load(source);
}
document.addEventListener('DOMContentLoaded', initPlayer);
</script>
</html>
